Once you’ve got the basics of color, images, typography, and composition down, you might wonder where you can find templates and examples of each of those things to use for your own brand. Well, the good news is that you can get your hands on all of these easily from a brand style guide.
A style guide is a document that provides guidelines for the way your brand looks in different media, like websites, social media, and so on. Every brand should have their own. Whether you’re adding an image to your website, to a social media post, or to anything visual at all, using a style guide means you don’t have to guess at colors, images or fonts – they’re all available with plenty of examples in your style guide.
The beauty of having a brand style guide is that it puts everyone on the same page, presenting a unified vision of your business, whether your designs are coming from marketing, customer service, sales, or web design.
But what if you don’t have a style guide, for example if you’re an early-stage company? At some point, you’ll need to create one to ensure consistency across your brand. Until you have one, you can ensure consistency simply by making sure your design is consistent with your other main digital assets, like your website or product visuals.
Let’s look at the main things you’ll need to take from the style guide when you’re putting together a graphic. These include:
- Colors
- Typography
- Imagery
- Logos
These things should be easy to understand, reproduce, so you can know how, and when, to use them.
Want to learn the essentials to graphic design? We collaborated with HubSpot Academy on their free Graphic Design Course. Check out the course and equip yourself with the knowledge and tools needed to become a graphic design professional.
Creating your brand style guide
Here is a list of things to consider when putting together your brand’s style guide:
- Determining your color palette
- Determining your fonts
- Determining your imagery
- Determining acceptable use of logos
Let’s review each in more detail.
1. Determining your color palette

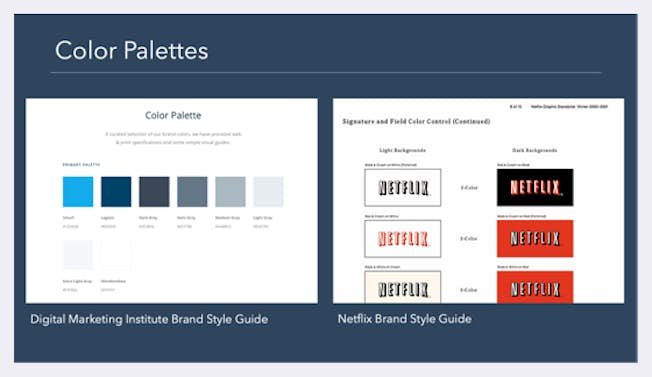
You will find a description of the colors and perhaps even why they represent the specific corporate brand. Aside from sample splashes of the various colors, you will also find RGB and HEX values, indicating the exact color codes so that you can reproduce each within the editor you use.
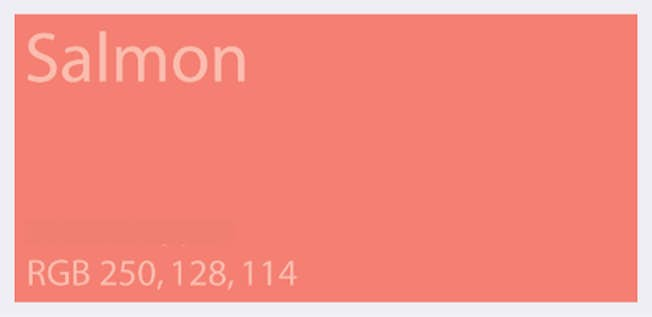
The RGB code, or Red, Green, Blue values, are simply three numbers indicating how much of each primary color is used to make up the desired color. For example, a “Salmon” color might use the following RGB: 250, 128, 114.

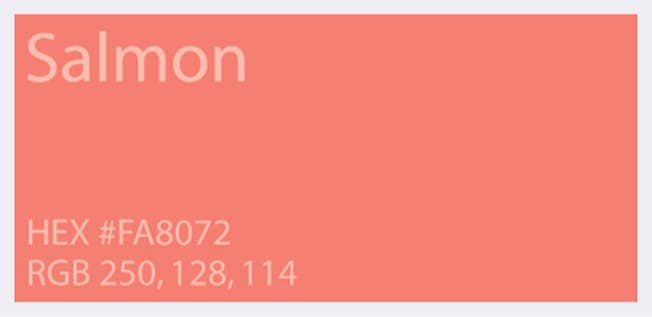
You might also come across the HEX code for a particular color. This is a 6-digit hexadecimal number indicating the intensity of red, green, and blue in the color. For example, a “salmon” color might use the following HEX: FA8072.

2. Determining your fonts
What about the typography or fonts you use? This part of your style guide will make sure you’re consistent in order to look professional. You may find a number of different fonts and sizes listed, each for a different purpose. The style guide dictates which one goes where and will typically show the spacing between letters and paragraphs as well.

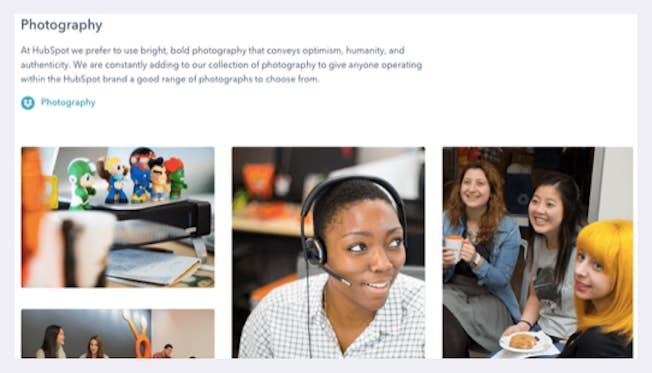
3. Determining your imagery
Obviously, when you’re putting together graphics, you’ll want to know which photos or images are right for your brand. The imagery section of the style guide should give lots of examples so that you don’t need to get approval for every one you use.

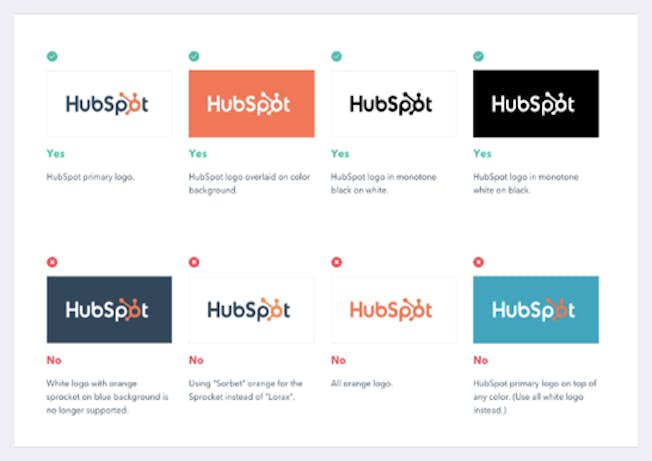
Clearly, your logo is a very obvious part of your brand, and here is an example showing the correct use of the HubSpot logo at the top, and examples of unacceptable use of the Hubspot logo along the bottom. Your style guide should ideally show how NOT to use your logo, so that you and others at your company can avoid misusing it.
4. Determining acceptable use of logos

Your brand style guide should contain all the information you need, including some great examples you can use with your own branding. So whether you’re adding an image to your blog post or newsletter, the style guide will make your life a lot easier.
Understanding your design goals
Before you start putting together a graphic, there are a few things you need to establish. While your style guide is designed with your general market in mind, what we’ll be talking about here is the specific target audience for the graphic you’re creating.
Some questions to think about are:
- Who is the target audience – and where do they hang out online?
- Are they heavy readers who prefer long articles with accompanying graphics; or do they prefer more bite-sized content on platforms like Instagram?
- Do you want to show the graphic to existing, prospective customers, or both?
Understanding the context in which the graphic will be used is essential because it affects the way it should look. LinkedIn, for example, is a professional network which caters to business and corporate. If you intend to use the graphic on LinkedIn, does it best reflect your business goals considering the tone of the platform?
Conversely, perhaps the graphic is less serious, even applying humor, and will be deployed to a platform like Twitter or Facebook.
You also need to consider the medium and format of the graphic – will it be used on a website; an email newsletter; a tweet; a post on Facebook; a blog; or somewhere else? Furthermore, you should consider how your audience consumes the content. Do you attract mostly mobile consumers, or is it mostly desktop users? There are a lot of questions you should be asking yourself about where this graphic will go and who it will be shown to. Tailoring the content to the appropriate medium and platform will ensure it has the desired impact.
You will also need to make sure that the design or form supports the function of the graphic. Ask yourself what the overall function of the target graphic is. For example, it may be an image to support a blog intended to increase your subscribers.

And while it may not always be formally stated, it’s important to ask questions so you clearly understand the desired use.
Before getting started with creating graphics, it’s important to know:
- Budget (if any)
- Deadline
- How long you have to create them
While you can still achieve a huge amount with few resources, especially if you’re reusing existing assets, sometimes it’s faster to use or modify a stock image to achieve what you want.
If you intend to use stock images more frequently, you will need to account for the cost and time of acquiring the right images, as well as any additional licences which may be required for the use of the image in different ways. Stock images can be free, but can also cost up to $10, depending on the package you go for. There are a few free stock image sites that we recommend, including:
And that’s it! An introduction to creating your brand’s style guide and understanding how to determine your brand’s design goals. Want more ideas for creating a fantastic brand style? Here’s 32 website designs to keep you inspired. Keeping these tips in mind will create a consistent experience for your audience no matter where they’re engaging with you.
Related
- Categories:
- Articles
- Web Design, CRO and UX
Upgrade to Power Membership to continue
your access to thousands of articles, toolkits, podcasts, lessons and much much more.
Become a Power Member- Login
- View Courses
- - - -
- Courses
- Resources
- - - -
- My Account
- Change Password
- Logout




